Wie webruimte aankoopt bij Versio kan er ook voor kiezen om de Sitebuilder te activeren. Dit is een beheersysteem waarmee je makkelijk zelf een eigen website kan opzetten, zonder technische kennis. Het is een perfect en veel goedkoper alternatief voor andere diensten zoals Wix, Squarespace, Weebly of JouwWeb. Veel van deze diensten zal je zo'n 100 euro per jaar betalen. De Versio Sitebuilder daarentegen kost 18 euro per jaar. Aangevuld met Versio webhosting, een domeinnaam en de te betalen btw, kom je uit op zo'n 65 euro per jaar. Bijkomend voordeel is dat je zoveel mailboxen kan aanmaken als je maar wenst,
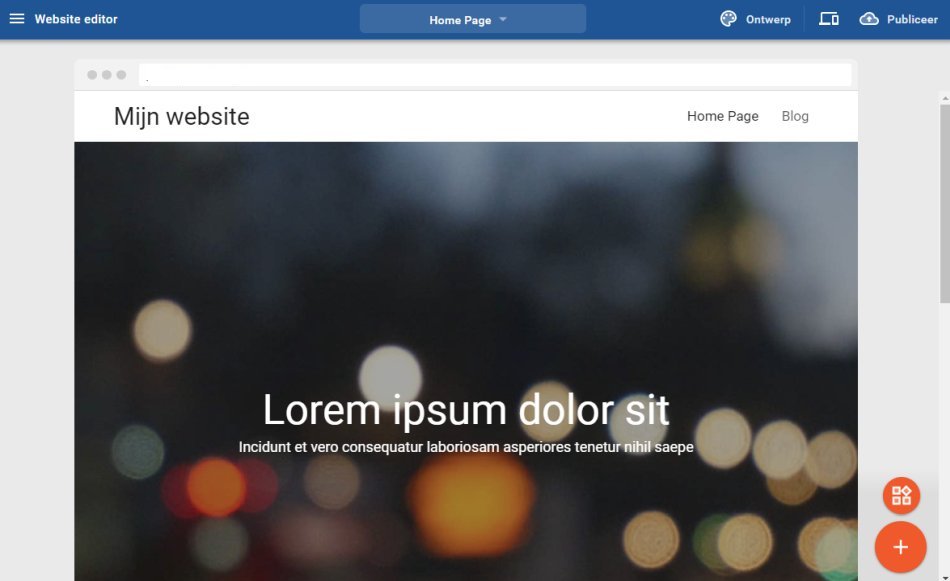
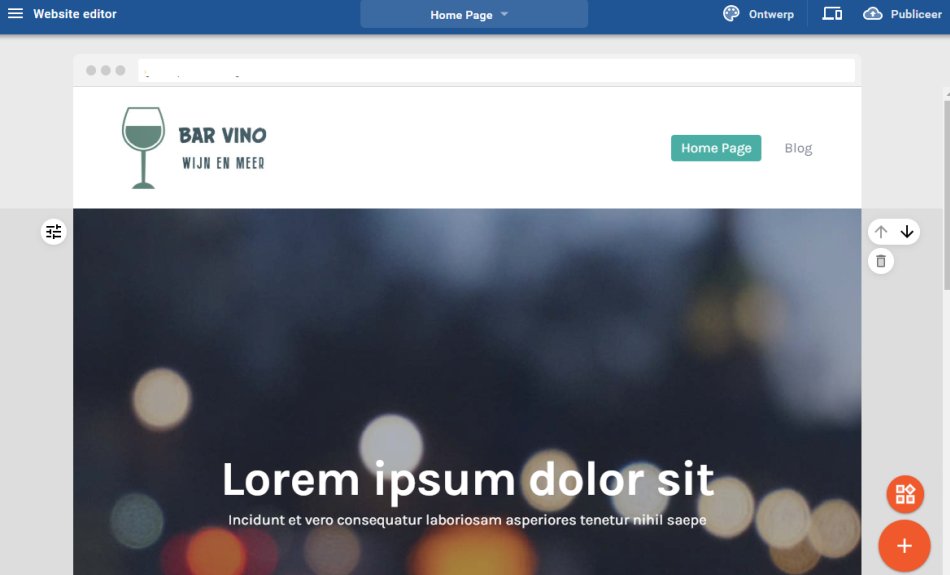
Wie voor het eerst inlogt op de Versio Sitebuilder krijgt een startscherm te zien waarop een voorstel van de site opbouw zichtbaar is. Er zijn een aantal onderdelen waarop we kunnen klikken.
Links bovenaan staat de Website editor. Via deze knop kunnen we overschakelen naar de andere modules: een webshop en blog.
In het midden staat de homepage knop. Via deze knop kan je pagina's bij aanmaken en de website en menustructuur vastleggen.
Rechts bovenaan vinden we de knop ontwerp, waarmee we eenvoudig een ander ontwerp of veeleer kleurschema voor de website kunnen kiezen.
Daarnaast vinden we nog een knop om een voorbeeld van de website te bekijken. Je kan hier kiezen om te bekijken hoe de website getoond wordt op pc of op een smartphone scherm.
Tenslotte staat er bovenaan nog de knop Publiceer, waarmee de website online zichtbaar wordt voor iedereen.
Rechts onderaan zien we nog twee oranje knoppen. Via de eerste knop kan je een widget toevoegen, zoals een video, afbeelding, formulier of betaalknop. Via de oranje plus knop kan je nieuwe inhoud toevoegen aan de pagina. Je voegt dan een nieuwe sectie toe waarin je bijvoorbeeld foto's, tekst of iets anders wil tonen.

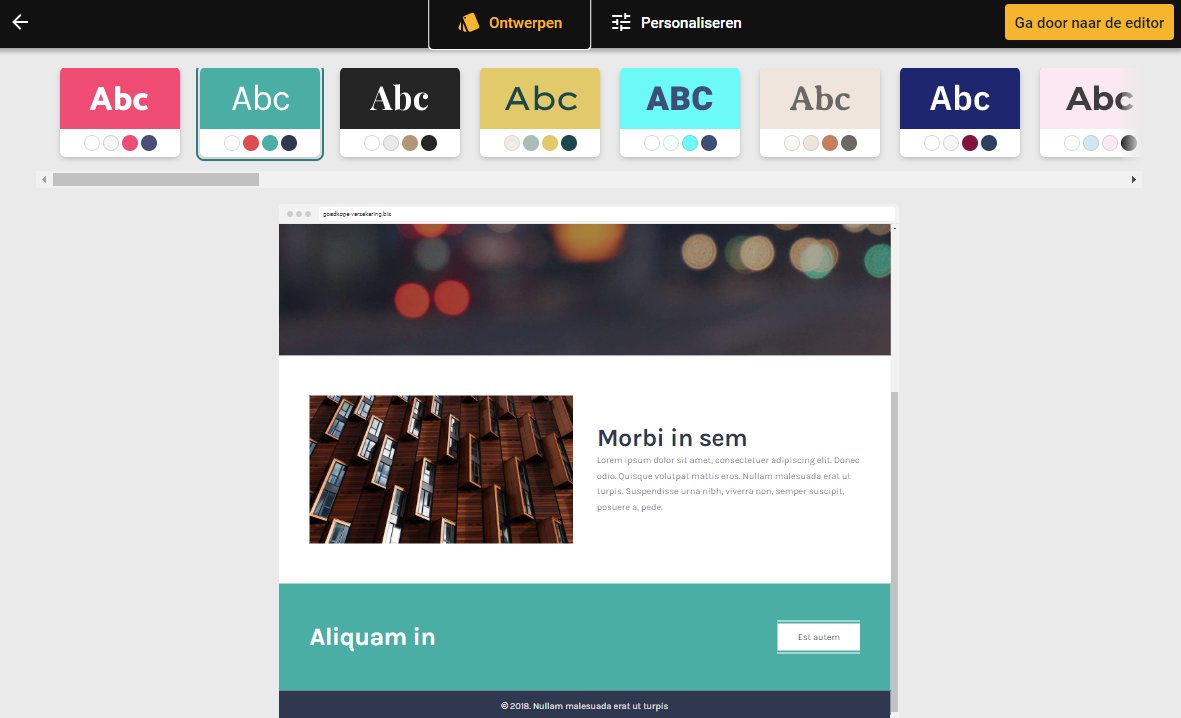
Via de knop "Ontwerp" kom je terecht in een scherm waar je uit een aantal kleurencombinaties kan kiezen. Je kan dit ook verder personaliseren, waarbij je zelf kleurencombinaties kiest of de opmaak van het lettertype instelt. De eigenlijke layout van de pagina's stel je in per pagina, waar je secties kan verwijderen of toevoegen zoals we hieronder nog zullen laten zien. Er is dus geen keuze uit heel veel templates zoals sommige aanbieders dat wel hebben, maar het voordeel is dat jouw website uiteindelijk veel persoonlijker zal worden!

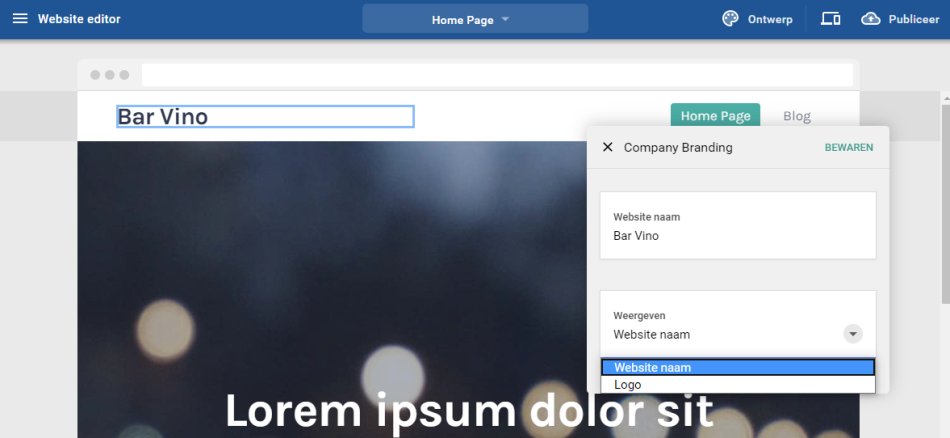
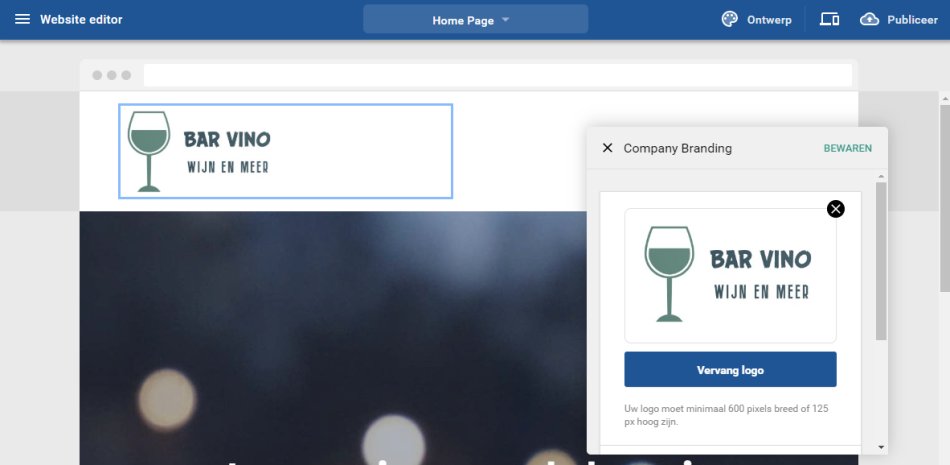
We gaan eerst beginnen met een logo toe te voegen links bovenaan. Door te klikken op de website naam kunnen we deze intypen en vervolgens kiezen om een logo te gaan uploaden.

Nadat we het logo hebben geupload is het belangrijk om te klikken op de 'bewaar' knop in het logo venster. Dat is telkens zo als we iets gaan wijzigen of willen maken.

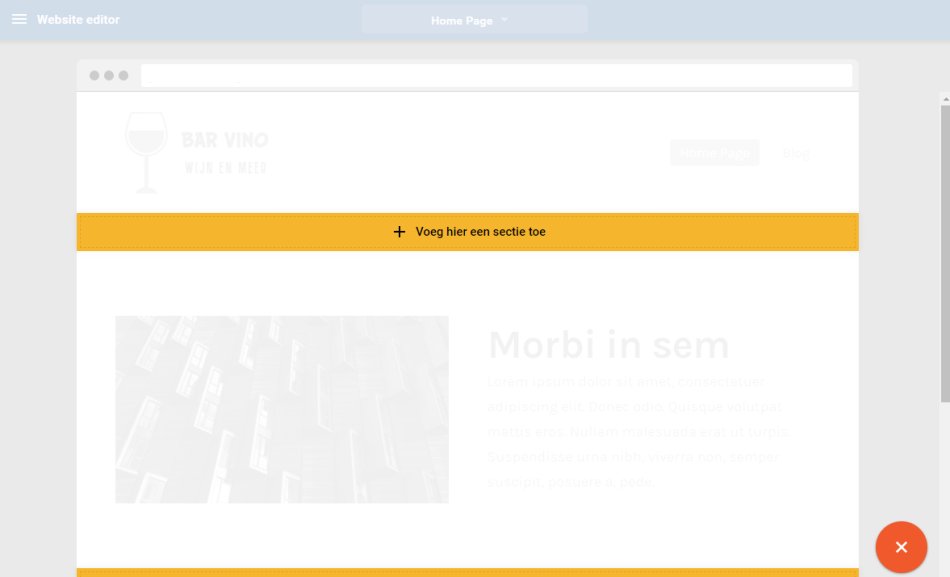
Vervolgens willen we de grote afbeelding verwijderen die onder de balk met het logo staat. Naast elke sectie aan de rechterkant zie je pijltjes om de sectie naar boven of onder te verplaatsen. We kunnen ook een sectie verwijderen door op het vuilbakje te klikken.

Daarna klikken we rechts onderaan op de oranje plus knop, waarna we kunnen kiezen op welke plek we een sectie willen toevoegen. Wij kiezen ervoor om onder de balk met het logo een sectie toe te voegen. Na deze keuze zal er een scherm opengaan om te kiezen wat we juist willen toevoegen.

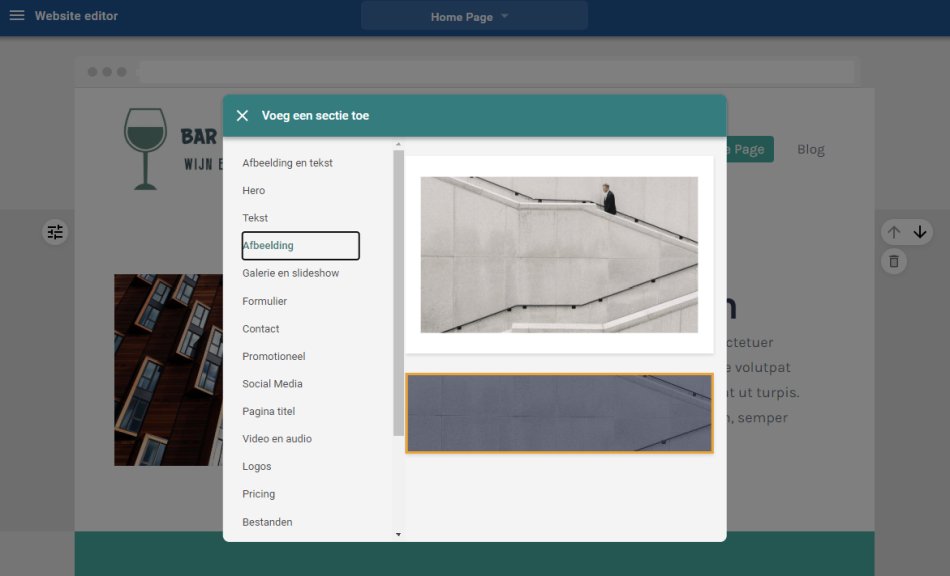
In het volgende scherm kiezen we afbeelding, waarna we de afbeelding kiezen die niet zo hoog is, zodat ons scherm niet meteen helemaal gevuld wordt met een grote afbeelding.

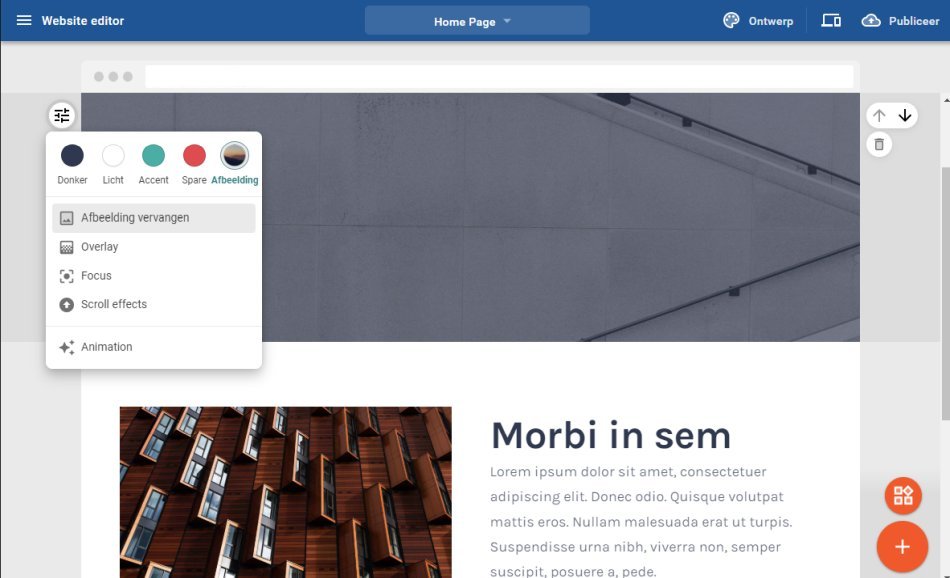
Links naast elke sectie staat een knop waarmee we de sectie kunnen opmaken. We klikken hierop omdat we een andere passende foto willen plaatsen. We klikken vervolgens op 'afbeelding vervangen'.

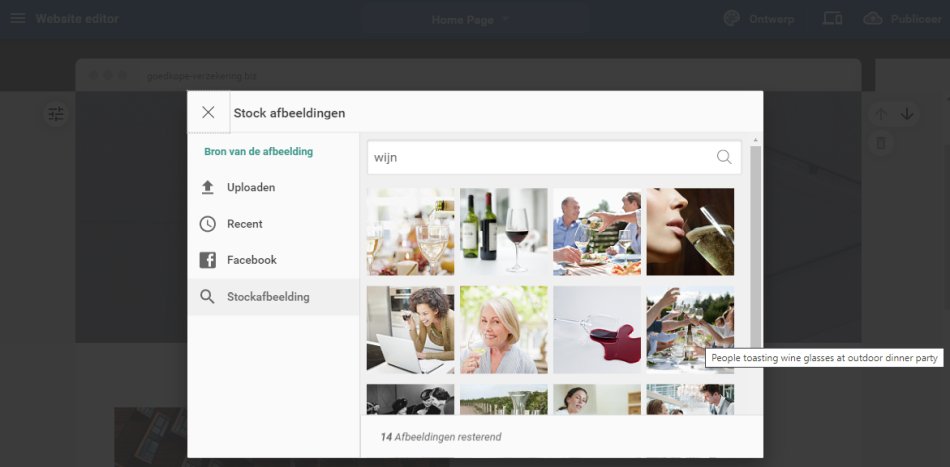
We kunnen zelf een foto gaan uploaden, maar er is ook de mogelijkheid om een stockafbeelding te kiezen. Je typt dan een zoekterm in en kiest een passende foto. Je mag tot 15 van zulke foto's op je website plaatsen.

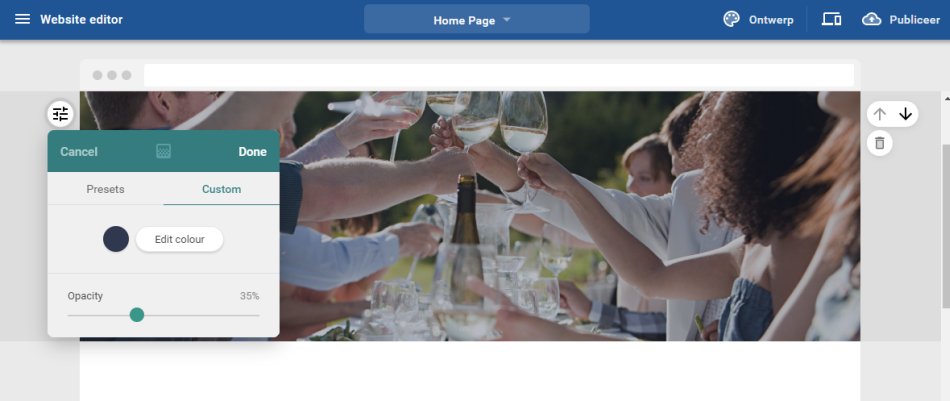
Vervolgens kunnen we de foto nog wat bewerken. We wijzigen de 'overlay', zodat de foto niet te donker getoond wordt. Dit doe je door de 'opacity' aan te passen.

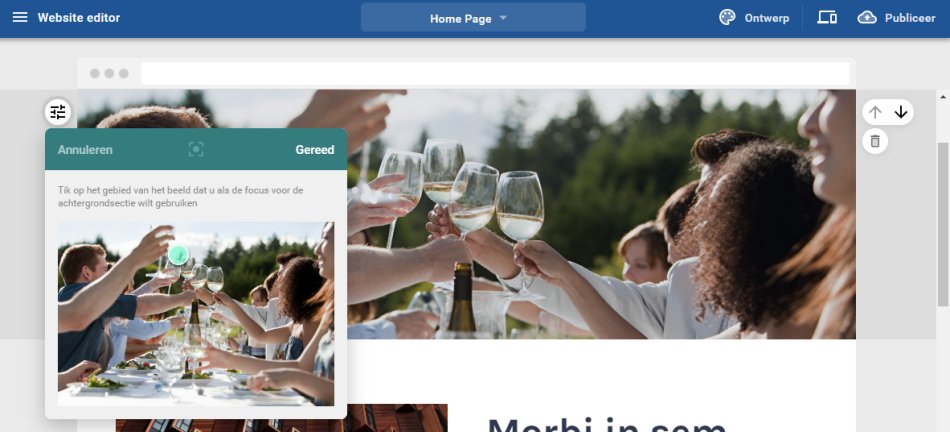
We kunnen ook de focus van de afbeelding wijzigen om te kiezen welk onderdeel van de foto getoond moet worden.

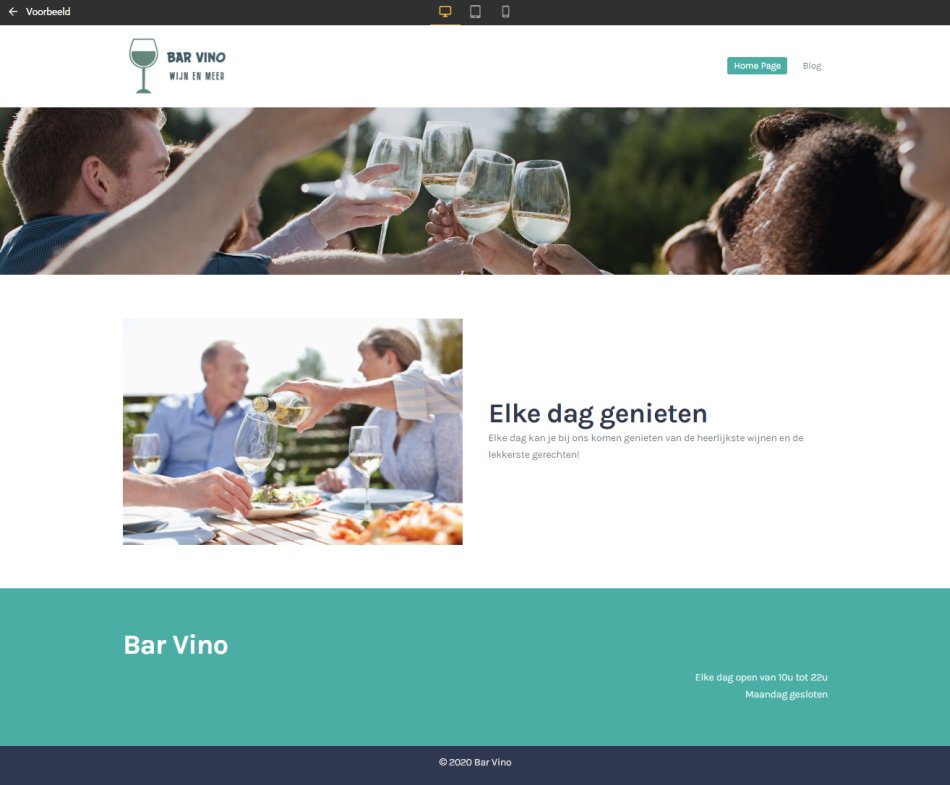
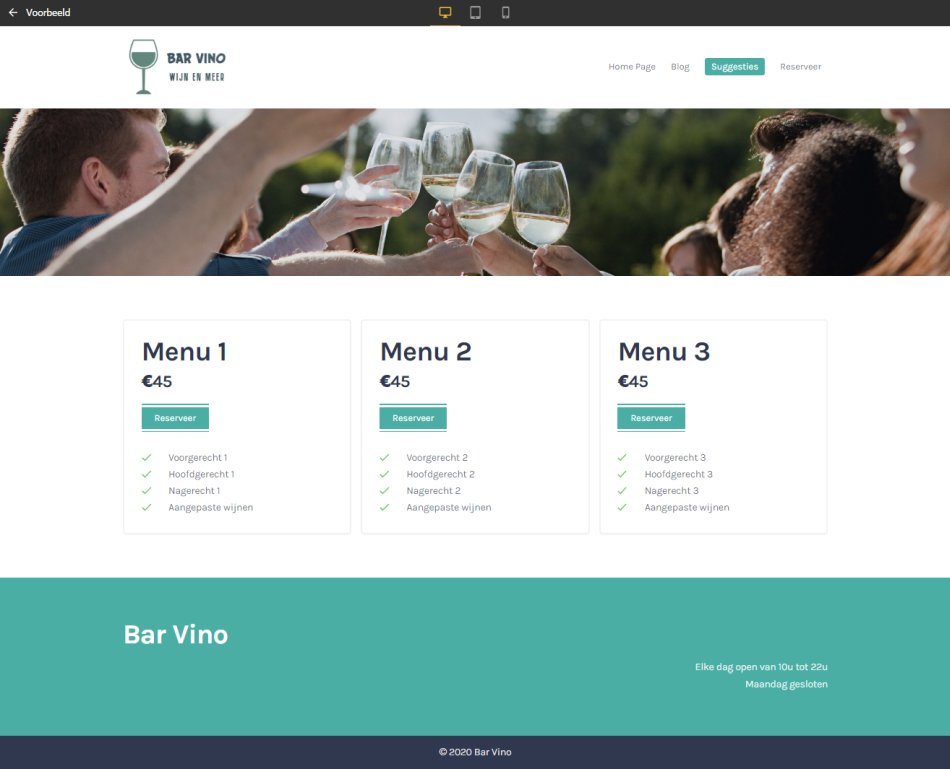
De volgende secties passen we op een gelijkaardige wijze aan, zodat we uiteindelijk dit resultaat krijgen:

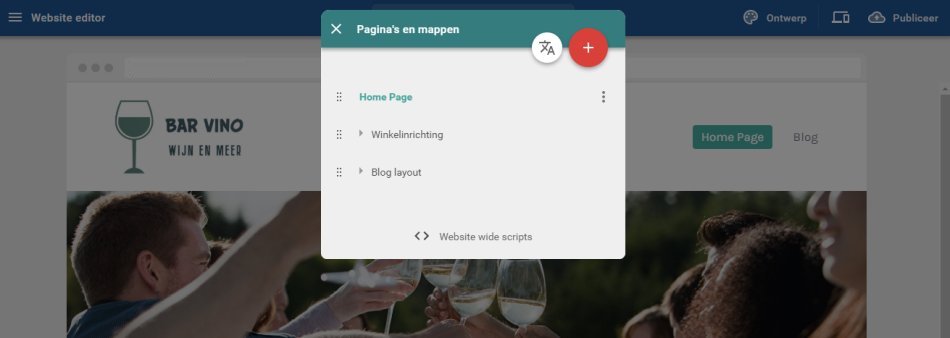
Door in het midden bovenaan op 'Home Page' te klikken, kunnen we extra pagina's gaan toevoegen.

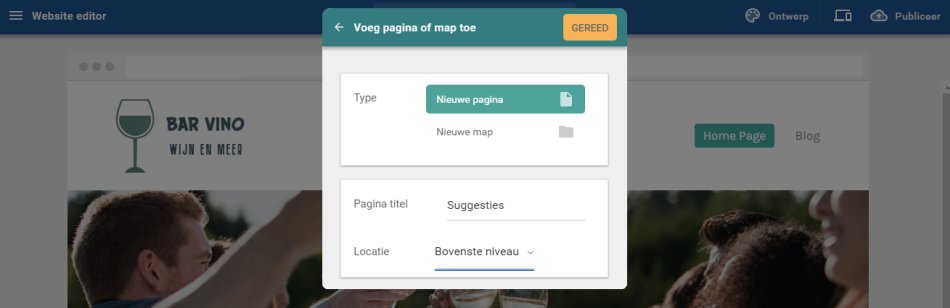
Je kan kiezen om gewoon een nieuwe pagina toe te voegen, of om een map te maken waaronder je nog andere pagina's zet. Je krijgt in dat geval een menu dat naar beneden kan openklappen.

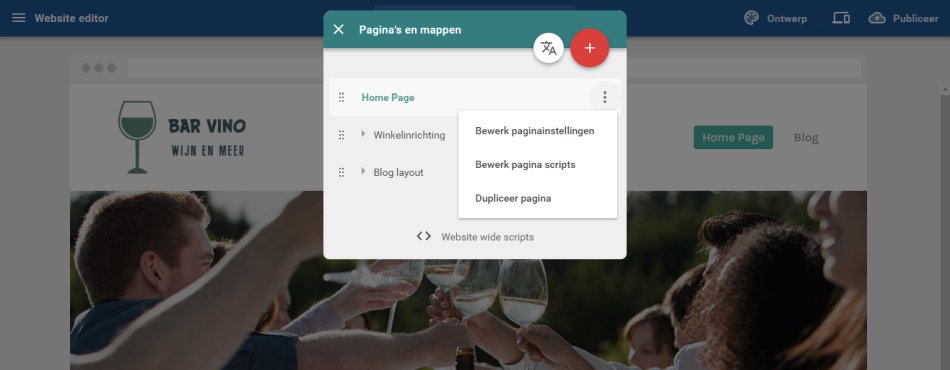
Gezien we echter de layout van de homepagina willen overnemen, kiezen we voor 'Dupliceer pagina'. Deze keuze kan je oproepen door te klikken op de drie bolletjes.

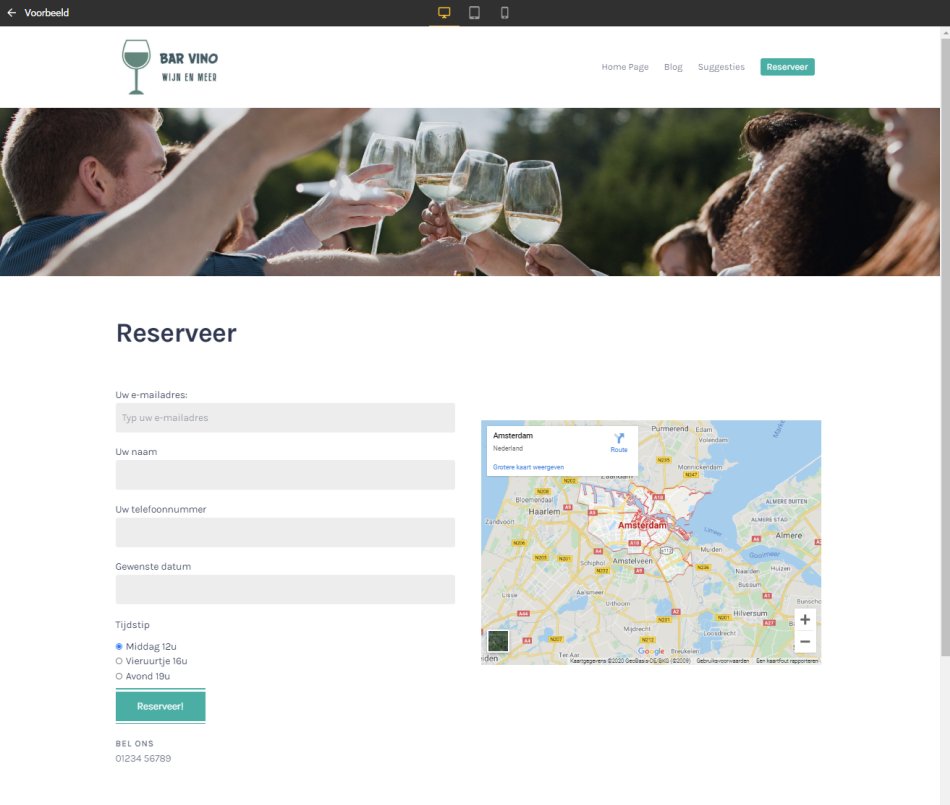
De middenste sectie hebben we verwijderd en aangepast. De knop Reserveer stuurt de gebruiker door naar de nieuwe reservatie pagina die we ook aangemaakt hebben.

Op de reservatie pagina hebben we een map getoond met de locatie en snel een formulier gemaakt. Wat er ingevuld wordt, zal verzonden worden naar ons email adres. We hebben dit even getest en alles werkt inderdaad zoals het moet. Wel zorgt je best nog voor een aparte bevestigingspagina waar de bezoeker naartoe gestuurd wordt wanneer het formulier verzonden is.

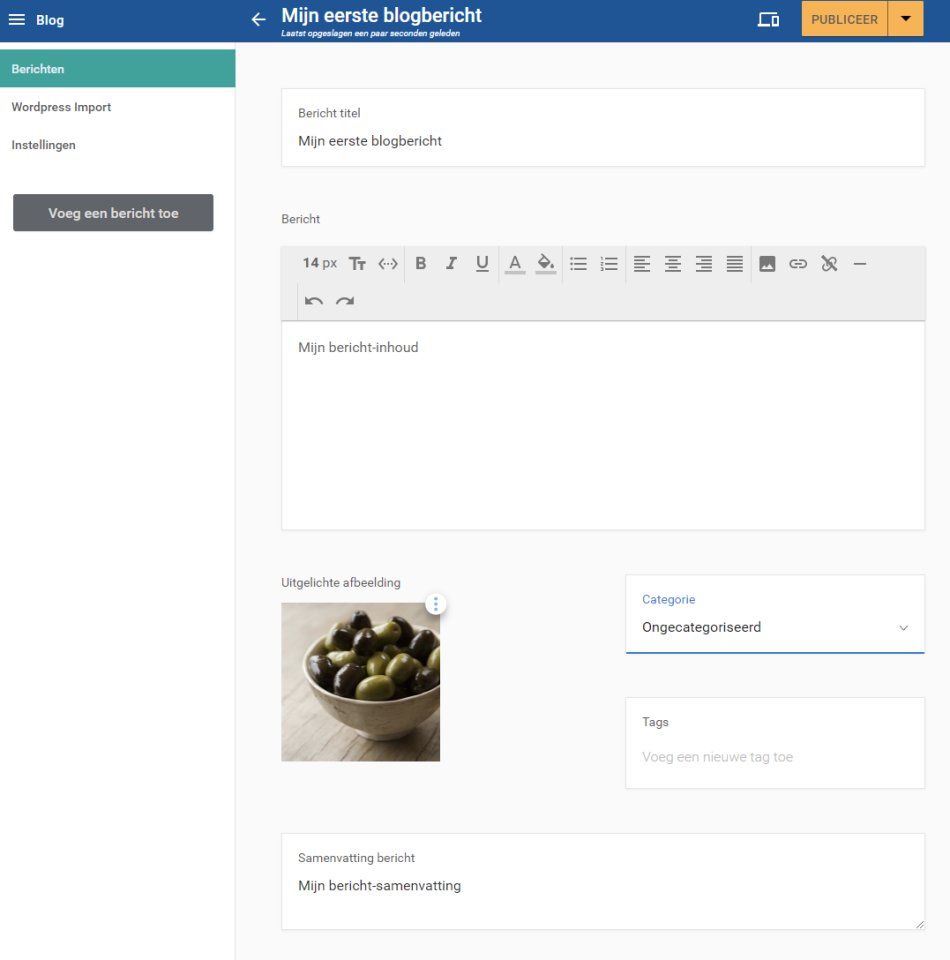
Je kan via Sitebuilder ook makkelijk blog items of nieuwsberichten toevoegen. Ook de opmaak van de pagina met nieuwsoverzicht of de individuele artikels kan je simpel via de interface aanpassen.

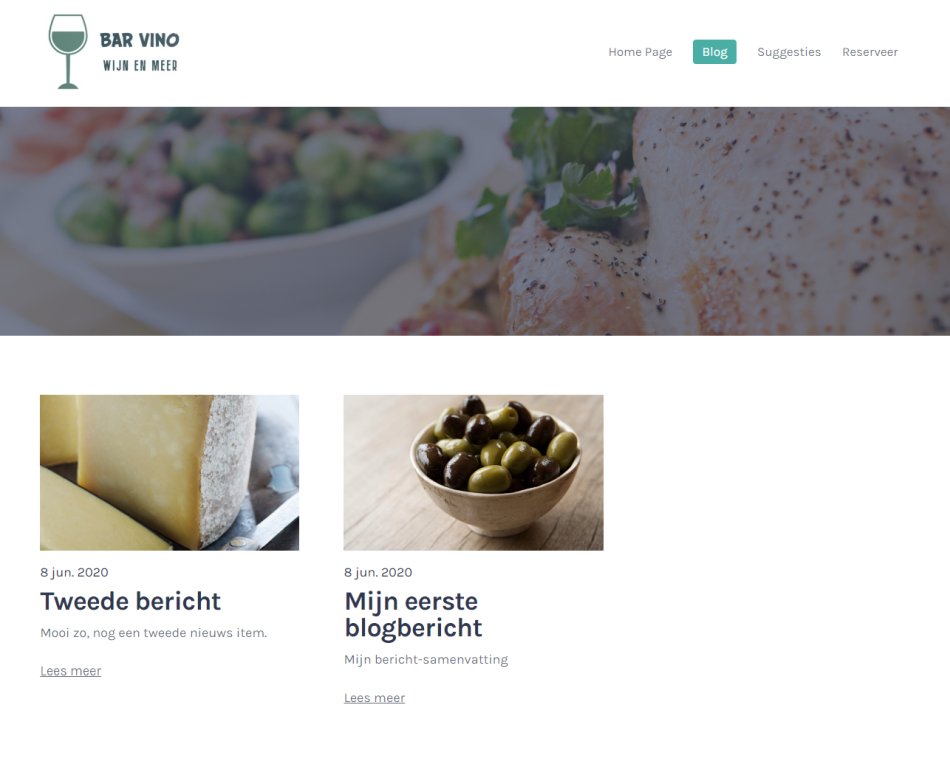
In ons geval ziet de blog pagina er zo uit:

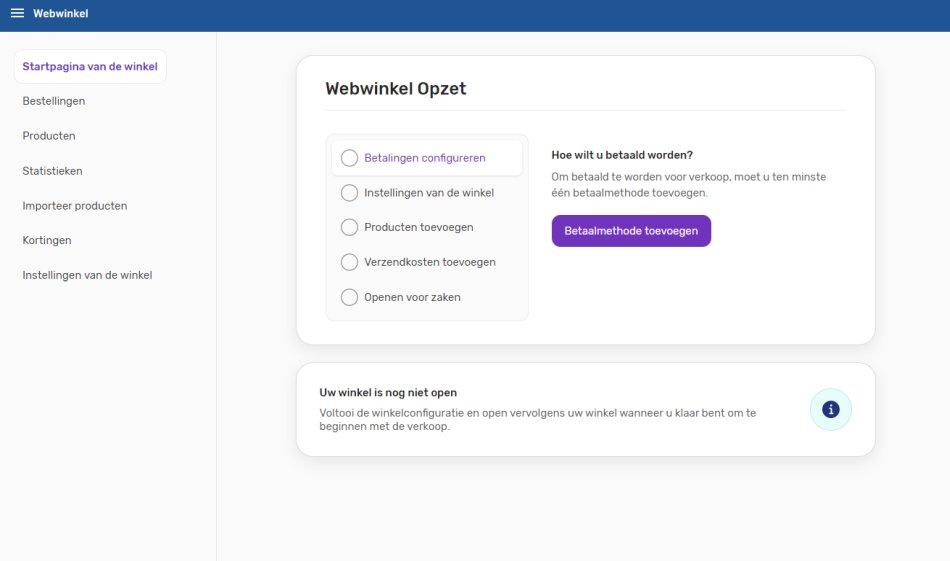
Ook een webshop openen kan via enkele klikken. Je moet uiteraard eerst heel wat gegevens invullen en de producten toevoegen, maar dit werkt allemaal op een even gebruiksvriendelijke manier zoals je hierboven reeds gezien hebt.

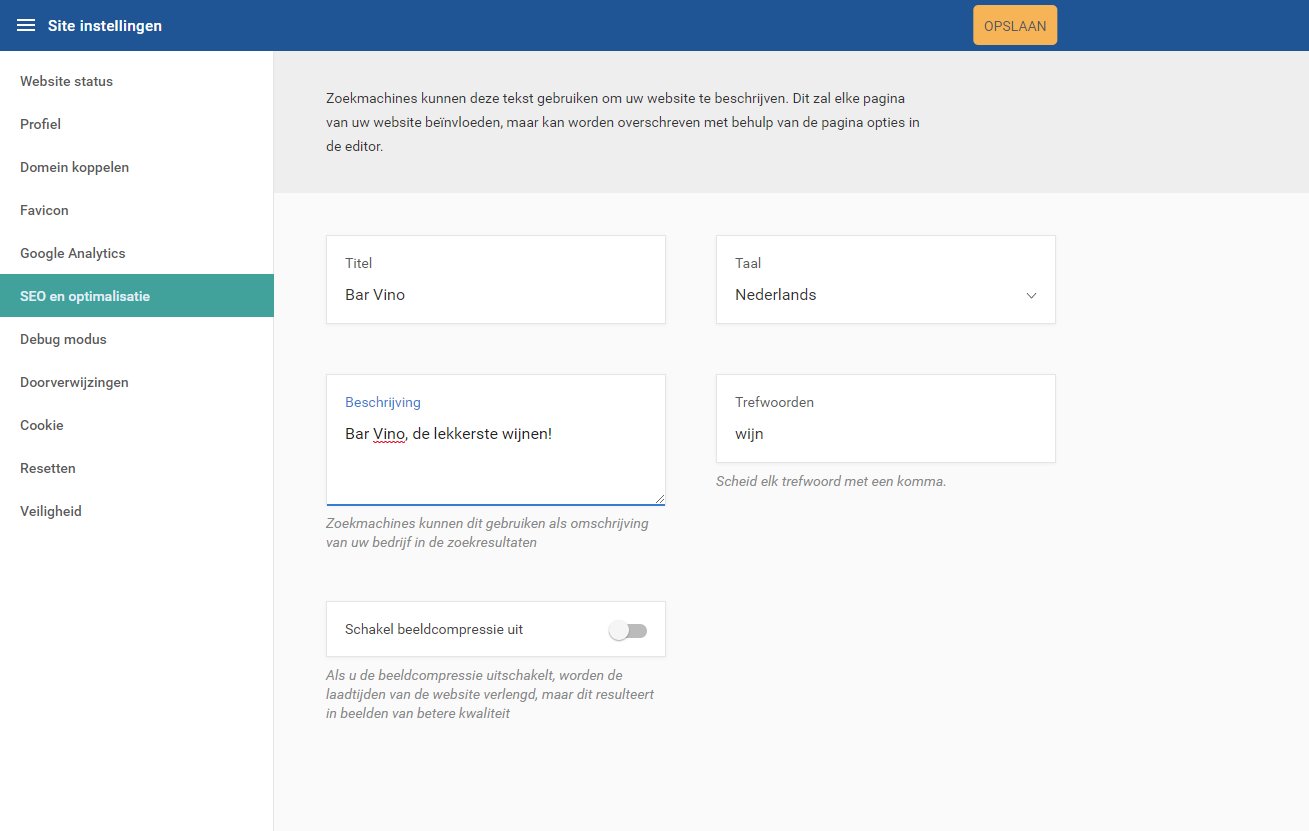
Als je een website hebt, wil je uiteraard gevonden worden op internet! Daarom is SEO belangrijk: Search Engine Optimisation. Het is daarom belangrijk om goed aan Google te vertellen waarover je website juist gaat. Via de site instellingen kan je dit vastleggen voor heel je website. Beter is natuurlijk om daarna voor elke pagina apart nog wat meer specifieke informatie in te vullen.

Dankzij de Versio Sitebuilder kan je op een gebruiksvriendelijke manier zelf een website maken, zonder over technische kennis te beschikken. Je kan zelfs een blog of een webshop toevoegen. Ook het plaatsen van gepersonaliseerde formulieren is mogelijk. Kortom, een ideale én goedkope oplossing voor wie nood heeft aan een eigen website!
Bestel dus snel je gewenste domeinnaam op de Versio website en voeg Sitebuilder toe aan jouw bestelling!